Czym jest szumnie zapowiadany przez Google zestaw wskaźników Web Core Vitals? Jak wpłynie na pozycjonowanie stron internetowych i co zrobić, aby zoptymalizować stronę na WordPressie pod kątem Nowych Wskaźników Internetowych? Tego wszystkiego dowiesz się z dzisiejszego artykułu.

W tym poradniku:
- Czym są Core Web Vitals?
- Core Web Vitals – wpływ na pozycjonowanie
- Jak poprawić wyniki Web Core Vitals na stronie WordPress?
- Zadbaj o optymalizację pod kątem Web Core Vitals jeszcze przed wdrożeniem algorytmu
Darmowe e-booki dla Ciebie ❤️
Chcesz dowiedzieć się jak możesz zoptymalizować witrynę i zwiększyć sprzedaż?
Czym są Core Web Vitals?
Core Web Vitals są zestawem wskaźników mających mierzyć i oceniać „witalność” strony. Mają one przede wszystkim określać komfort korzystania ze strony, a wpływ na to ma mieć szybkość jej wczytywania, szybkość reakcji na interakcje oraz ilość przesunięć layoutu.
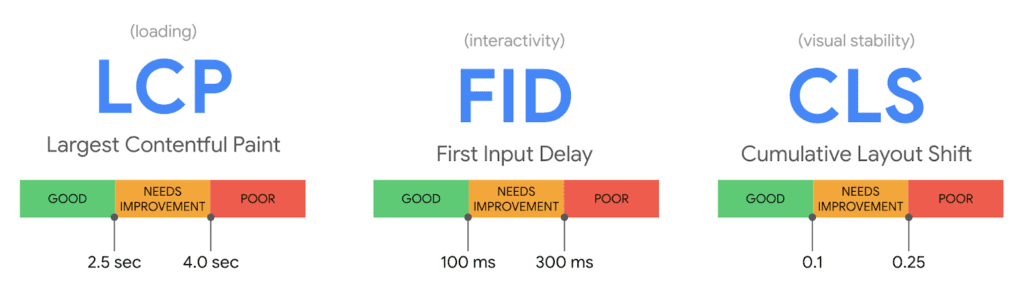
Core Web Vitals, to trzy główne wskaźniki:
- Largest Contentful Paint (LCP), określający czas renderowania największego elementu na stronie. Dobry wynik: poniżej 2,5 sekundy.
- First Input Delay (FID), mierzący czas od wejścia w interakcję do odpowiedzi na nią. Dobry wynik: poniżej 100 milisekund.
- Cumulative Layout Shift, obliczający sumę wszystkich przesunięć widocznych elementów strony. Dobry wynik: poniżej 0,1.
Wynik dla każdego z tych wskaźników umieszczany jest na trzystopniowej skali:
- zielony – dobry,
- pomarańczowy – wymagający poprawy,
- czerwony – słabej jakości.

Core Web Vitals – wpływ na pozycjonowanie
Zgodnie z zapowiedziami Google, Core Web Vitals mają stać się oficjalnym czynnikiem rankingowym od zaplanowanej na maj 2021 roku aktualizacji algorytmu.
Wszystkie ostatnie aktualizacje, a także wypowiedzi pracowników Google jasno wskazują, że umieszczana na stronach treść ma decydujące znaczenie w kontekście zajmowania pozycji w rankingach organicznych wyników wyszukiwania. Jednak zaplanowana na maj tego roku aktualizacja daje wyraźny sygnał, że liczy się nie tylko content, ale również komfort użytkownika.
Co prawda, nawet przedstawiciele Google nie zdradzają na ten temat zbyt wielu informacji, ale już teraz wiemy, że spełnienie wszystkich warunków z zakresu Core Web Vitals będzie przekładało się na wyższe pozycje. Dodatkowo planowane jest przydzielanie spełniającym wymogi stronom specjalnej odznaki widocznej w wynikach wyszukiwania.
Jak zmierzyć Core Web Vitals?
Najprostszymi metodami na sprawdzenie wyniku danej strony będzie skorzystanie z dobrze znanego Google PageSpeed Insights lub zainstalowanie dedykowanej wtyczki do przeglądarki Chrome – Web Vitals. Oba sposoby pozwalają szybko sprawdzić rezultaty dla każdego z nowych czynników rankingowych.

Jak poprawić wyniki Web Core Vitals na WordPress?
Skoro już wiemy, jak Core Web Vitals są ważne dla każdego właściciela, czy administratora strony, to zastanówmy się, co zrobić, aby poprawić nasze wyniki.
Optymalizacja Largest Contentful Paint (LCP)
LCP dla większości z nas nie będzie żadną nowością. Czas wczytywania strony to jeden z podstawowych aspektów, na które zwracamy uwagę podczas optymalizacji witryny. Tutaj jednak różnica polega na tym, że nie jest mierzony całkowity czas wczytywania, a jedynie widocznych elementów – bez scrollowania. Tutaj mamy duże pole do popisu:
- Wybór szybkiego hostingu i optymalizacja. Jednym z podstawowych czynników mających wpływ na szybkość wczytywania strony jest długi czas odpowiedzi serwera. Wybierz odpowiedniego dostawcę i skonfiguruj witrynę zgodnie z jego zaleceniami.
- Korzystaj z pamięci podręcznej (cache). W przypadku WordPressa zrobisz to za pomocą wtyczek (np. W3 total Cache).
- Optymalizuj kod. Każdy niepotrzebny kod CSS oraz JavaScript wpływa na wydłużenie czasu ładowania elementów na stronie, a może nawet blokować jej renderowanie. Dobrą praktyką jest minifikacja skryptów.
- Kompresuj elementy graficzne. Zdjęcia i grafiki często są największymi elementami strony. Bez problemu zmniejszysz ich rozmiar bez widocznej utraty jakości. Wypróbuj w tym celu na przykład Imagify.
- Skorzystaj z CDN. Jeśli prowadzisz stronę międzynarodową postaw na rozwiązanie CDN, które pozwoli skrócić czas odpowiedzi serwera dla użytkowników z różnych zakątków świata.
Optymalizacja First Input Delay (FID)
FID także powiązany jest z szybkością działania strony, jednak nie mierzy czasu wczytywania elementów, a to ile stronie zajmuje odpowiedź na akcję użytkownika. Może to być kliknięcie linku, banneru, albo skorzystanie z menu nawigacyjnego. W optymalizacji FID nie liczy się prędkość odpowiedzi serwera, a ilość zadań, które strona musi przetwarzać podczas wizyty.
Aby przyspieszyć czas reakcji, powinieneś:
- Zoptymalizować kod JavaScript – skrócić czas jego wykonywania,
- zrezygnować z obciążających kodem JavaScript wtyczek,
- zmniejszyć ilość zapytań wysyłanych do serwera,
- ograniczyć ilość kodu zewnętrznego, czyli third party script,
- podobnie jak przy LCP korzystać z pamięci podręcznej.
Optymalizacja Cumulative Layout Shift (CLS)
Wskaźnik CLS w przeciwieństwie do dwóch poprzednich nie skupia się na czasie, a jedynie na ilości przesunięć layoutu strony. Google w ten sposób chce wyeliminować dobrze znane wszystkim sytuacje, gdy chcemy kliknąć dany link i właśnie w tej chwili coś się przesuwa, a my trafiamy w zupełnie inne miejsce.
Jak sobie poradzić z przesunięciami layoutu?
- Zawsze dodawaj atrybuty dotyczące wymiarów grafik,
- uważaj na embedowany content – pamiętaj o tym, aby określać docelową wielkość takich elementów,
- zwróć uwagę na wczytywanie czcionek – ich późne ładowanie może powodować przesunięcia całego layoutu, najlepiej skorzystaj z opcji „font preloading”.
Darmowe e-booki dla Ciebie ❤️
Chcesz dowiedzieć się jak możesz zoptymalizować witrynę i zwiększyć sprzedaż?
Zadbaj o optymalizację pod kątem Web Core Vitals jeszcze przed wdrożeniem algorytmu
Mimo iż do aktualizacji mamy jeszcze sporo czasu, to o dobre wyniki warto zadbać już teraz. To nie tylko szansa na zdobycie wyższych pozycji w organicznych wynikach wyszukiwania, ale także większy komfort dla Twoich klientów i czytelników. Optymalizacja WordPressa potrafi być skomplikowanym procesem i często wymaga indywidualnego podejścia – wszak każda strona jest inna. Dlatego w razie jakichkolwiek problemów pamiętaj o tym, że chętnie pomożemy w ich rozwiązaniu.
Zdjęcie: Unsplash.com




