Dark mode, czyli ciemny motyw wyświetlania treści na ekranie, to jedna z tych funkcjonalności, które zmieniły sposób, w jaki korzystamy z naszych smartfonów. Wiele osób już nie wyobraża sobie wieczornego oraz nocnego przeglądania internetu i korzystania aplikacji, bez przełączania w tryb, który mniej męczy i po prostu nie razi w oczy. A czy wiesz, że w kilka minut możesz udostępnić taką opcję na swojej witrynie WordPress? W tym poradniku wyjaśnimy krok po kroku jak to zrobić. Zapraszamy!

W tym poradniku:
- Dark mode – czy warto dodać na stronie?
- Jak dodać dark mode do strony stworzonej na WordPress?
- Wersja PRO WP Dark Mode – czy warto?
- Podsumowanie
Darmowe e-booki dla Ciebie ❤️
Chcesz dowiedzieć się jak możesz zoptymalizować witrynę i zwiększyć sprzedaż?
Dark mode – czy warto dodać na stronie?
Ciemny motyw aplikacji to rozwiązanie dobrze znane ze smartfonów i tabletów. Zamiast ocieplać temperaturę barwową ekranu, po prostu zamienia jasne tło na ciemne, dzięki czemu korzystanie urządzenia mobilnego w godzinach nocnych jest dużo bardziej komfortowe i mniej męczy wzrok. Co ważne, po włączeniu tej funkcji smartfon sam przełącza się w dark mode po zachodzie słońca.
Dlaczego warto zaimplementować takie rozwiązanie? Przede wszystkim dla wygody użytkowników, a przede wszystkim wyeliminowania nagłego oślepiania jasnym tłem po przejściu do aplikacji lub strony, która nie została dostosowana do pracy z ciemnym motywem.
Co więcej, wdrożenie takiej funkcji na stronie pozwala użytkownikowi zmienić tryb za jednym kliknięciem odpowiedniego przycisku – nawet korzystając z niej na komputerze. Aby ułatwić pracę osobom zarządzającym witryną, dark mode możesz także zastosować w widoku panelu administracyjnego. Poniżej opisujemy dokładnie jak to zrobić.
Jak dodać dark mode do strony stworzonej na WordPress?
Jednym z największych dobrodziejstw CMS WordPress jest bogata biblioteka wtyczek, które pozwalają nam dokonywać zmian w wyglądzie i sposobie funkcjonowania witryny, bez konieczności znajomości nawet jednej linijki kodu. Nie inaczej jest w przypadku implementacji modułu pracy z trybem dark mode.
Jaki wybrać WordPress plugins do obsługi dark mode?
Jednym z najlepszych i najprostszych rozwiązań tego typu jest wtyczka o nazwie WP Dark Mode. Pobierzesz ją za darmo z repozytorium WordPress, a jej instalacja oraz konfiguracja zajmie Ci dosłownie kilka minut.
WP Dark Mode – instalacja i konfiguracja krok po kroku
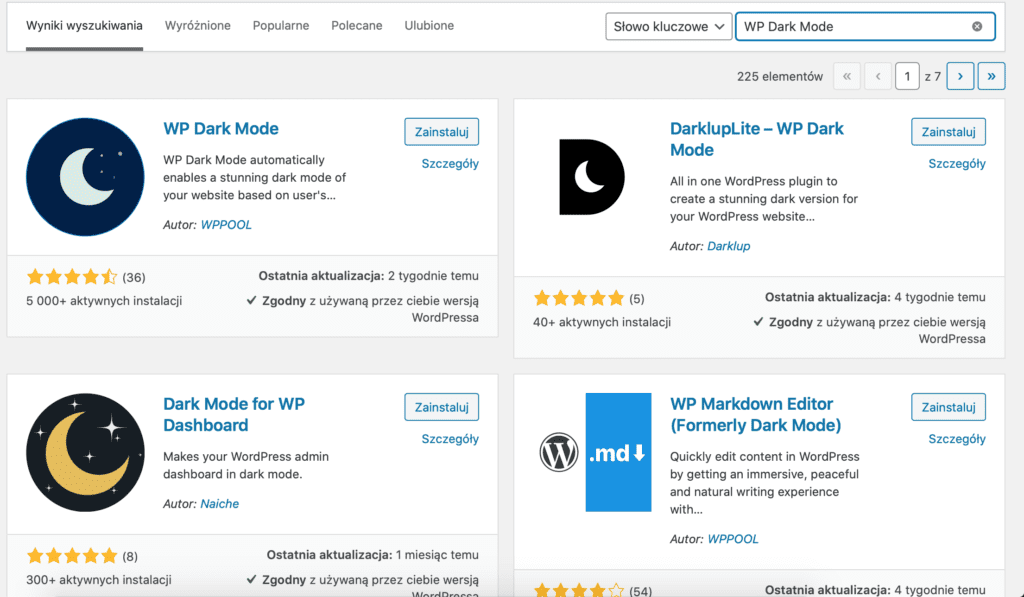
Instalacja: Wybierz z menu bocznego zakładkę „Wtyczki”, a następnie kliknij „Dodaj nową”. W oknie wyszukiwania wtyczek wpisz „WP Dark Mode”, kliknij „zainstaluj”, a później „włącz”. Gdy już to zrobisz, z bocznego paska menu wybierz WP Dark Mode, aby przejść do menu wtyczki.

Konfiguracja: Po włączeniu wtyczki, funkcja dark mode została automatycznie włączona. Oznacza to, że od teraz użytkownicy mogą samoczynnie włączać i wyłączać ciemny motyw. Co więcej, urządzenia mobilne będą samoczynnie wyświetlać stronę w dark mode, jeśli taki tryb będzie włączony w smartfonie lub tablecie. Tobie pozostaje dostosować sposób działania wtyczki do swoich wymagań.
Pierwszy ekran ustawień aplikacji to trzy opcje do wyboru:
- włączenie/wyłączenie trybu dark mode
- włączenie trybu dark mode dla panelu administratora
- dostosowanie wyświetlania witryny do aktualnego trybu ustawionego w smartfonie.

W zakładce „Advanced Settings” możesz także ustawić, aby dark mode był domyślnym trybem wyświetlania Twojej witryny, oraz z góry określić godziny, w których zostanie aktywowany – to jednak opcja dostępna tylko w wersji PRO.
Wygląd przełącznika pomiędzy trybami zmienisz w zakładce „Switch Settings”. W bezpłatnej wersji wtyczki dostępne są dwie opcje. Możesz także zmienić położenie przełącznika – z domyślnego prawego dolnego rogu na lewy.

Wersja PRO WP Dark Mode – czy warto?
Na bardziej wymagających użytkowników czeka także płatna wersja wtyczki. Czy warto ją zakupić?
Najważniejsze różnice w porównaniu z bezpłatną wersją, to ilość opcji dotyczących tego, jak wygląda sam przełącznik trybów, który widoczny jest dla użytkowników, a także samego dostosowania działania ciemnego trybu na stronie. Po zakupie wersji PRO możemy zmienić tryb kolorystyczny ciemnego trybu, a także dostosować jego jasność oraz kontakt. Ciekawą opcją jest także zakładka do umieszczenia własnego kodu CSS, działającego tylko w trybie dark mode.
Jeśli mamy specyficzne wymagania, to faktycznie warto zainteresować się wersją PRO, zwłaszcza iż kosztuje niewiele – aktualnie to 44 USD, a w ramach jednego zakupu otrzymujemy licencję na trzy różne witryny.
Darmowe e-booki dla Ciebie ❤️
Chcesz dowiedzieć się jak możesz zoptymalizować witrynę i zwiększyć sprzedaż?
Podsumowanie
Mimo iż dark mode jakiś czas temu był jedynie ciekawostką i gadżetem na stronach internetowych, to od kiedy stał się standardem codziennie wykorzystywanym w naszych smartfonach, jest już koniecznością. Wyżej opisany sposób z pewnością sprawdzi się w większości wypadków, ale pamiętaj – jeśli szukasz szytych na miarę rozwiązań oraz pomocy w optymalizacji swojej witryny, to chętnie pomożemy – napisz do nas.
Zdjęcie: Unsplash.com




