Piksel Facebooka jest fantastycznym narzędziem, gdy chcesz określić grupę swoich odbiorców, prowadzić remarketing, zwiększać skuteczność reklam oraz wyniki swojej sprzedaży. W tym artykule dowiesz się więcej czym jest i jak zainstalować piksel Facebooka na stronie WordPress.

W tym artykule omówimy
- Co to jest Pixel Facebooka?
- Dla kogo jest Pixel Facebooka?
- Jak dodać Pixel Facebooka do WordPressa?
- Edycja kodu motywu (zalecamy)
- Wtyczka Pixela Facebooka (dla początkujących)
- Jak sprawdzić czy Pixel Facebooka został prawidłowo dodany?
Facebook pixel co to jest?

Pixel Facebooka jest narzędziem analitycznym, a dokładniej to niewielki kod, który zbiera i analizuje działania podejmowane przez przeglądających Twoją stronę internetową. Piksel Facebooka jest powiązany z Twoim Facebookowym kontem reklamowym i gdy jest osadzony na Twojej stronie internetowej, zbiera dane o użytkownikach dzięki czemu może określić grupy odbiorców Twoich produktów i usług.
Dla kogo jest Pixel Facebooka?
Piksel Facebooka szczególnie przydaje się osobom i firmom, prowadzących sprzedaż za pomocą Facebooka, ale wykorzystując przy tym produkty i usługi na firmowej stronie internetowej.
Zastosowania Piksela Facebooka:
- Określenie właściwej grupy odbiorców dla Twoich reklam
- Zwiększenie sprzedaży
- Analiza wyników Twoich reklam
Jeżeli chcesz dowiedzieć się czym jest i jak działa piksel Facebooka, możesz skorzystać z oficjalnego poradnika.
Jak dodać Pixel Facebooka do WordPressa?
1. Dodanie Pixela Facebooka w WordPress – edycja kodu (zalecamy)
Pierwszym i polecanym przez nas sposobem na instalację Pixela Facebooka jest wdrożenie go bezpośrednio w motywie potomnym Twojej witryny, w pliku header.php.
- Najpierw musisz skonfigurować swój Pixel Facebooka w Menedżerze zdarzeń.
- Przy konfiguracji postępuj zgodnie ze wskazówkami Facebook i wybierz polecenie Zainstaluj kod ręcznie.
- Skopiuj kod Pixela
- Kod umieść w pliku header.php swojego motywu potomnego za pomocą jednej z opcji:
1. Klient FTP
Za pomocą dowolnego klienta FTP, aby połączyć się z plikami na serwerzeTwojego WordPressa i odnaleźć plik w /public_html/twoja_domena/wp-content/themes/twoj_motyw-child

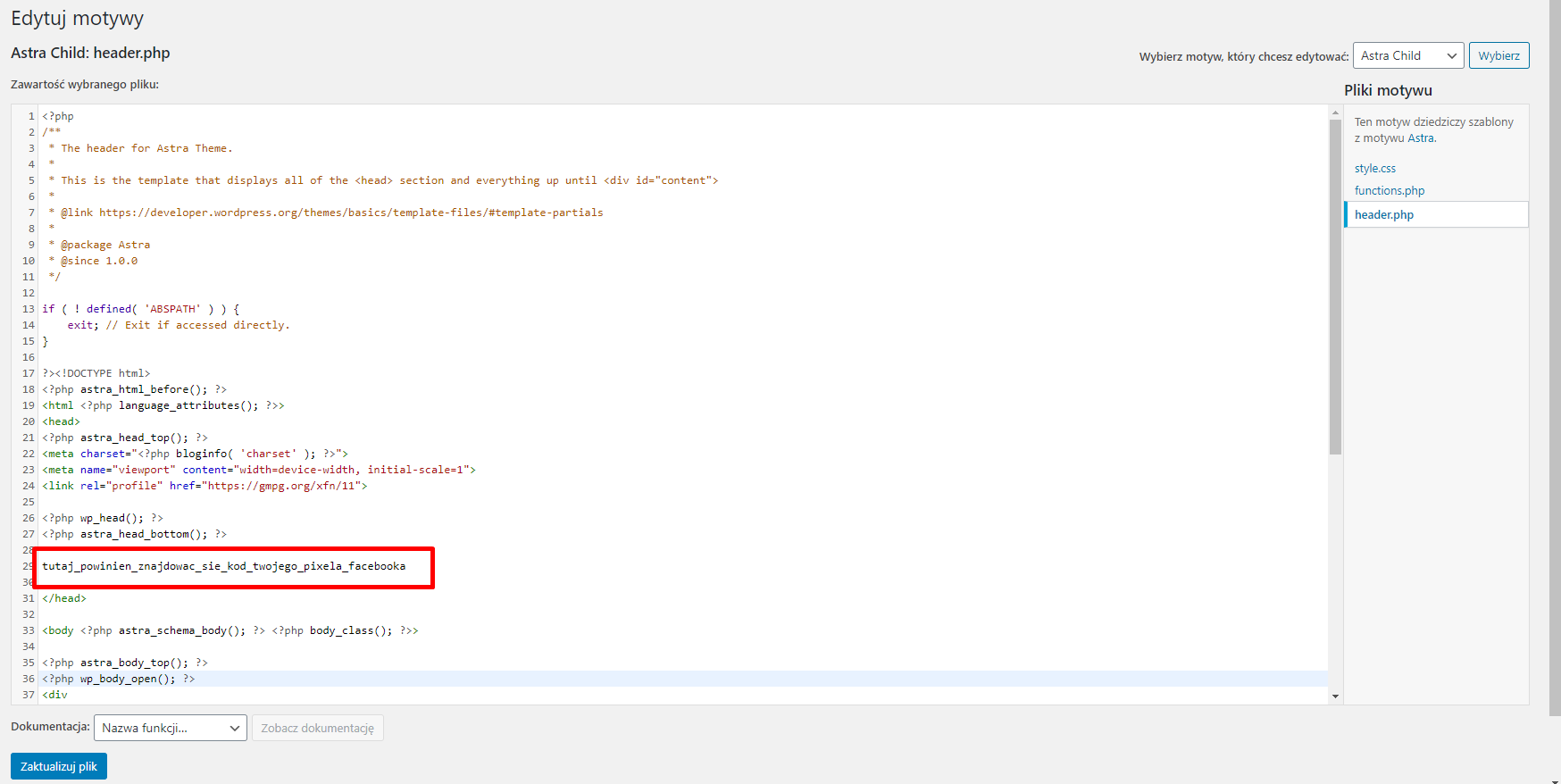
Wklej kod Pixela Facebooka przed zamknięciem znacznika head. Czyli, jak na poniższym zrzucie ekranu, zaraz przed </head>

Zapisz zmiany i wgraj z powrotem plik na serwer.
✔️ Gotowe, Twój Pixel Facebooka w WordPress został dodany. Sprawdź, jak dowiedzieć się czy działa prawidłowo na końcu tego artykułu.
2. Edytor motywu WordPress
Motyw potomny możesz edytować W Panelu Administracyjnym WordPressa: Wygląd > Edytor motywu. Jeżeli nie widzisz opcji “Edytor motywu” może to być spowodowane zablokowaniem tej funkcji przez funkcję we wtyczkę do zabezpieczeń.

Po dodaniu kodu, kliknij Zaktualizuj plik
✔️ Gotowe, Twój Pixel Facebooka w WordPress został dodany. Sprawdź, jak dowiedzieć się czy działa prawidłowo na końcu tego artykułu.
3. Wtyczka do niestandardowego kodu
Wdrożyć niestandardowy kod możesz również poprzez użycie wtyczki do dodawania niestandardowego kodu (np. Simple Custom CSS and JS) – ta metoda jest dobra gdy nie czujesz się dobrze w bezpośredniej edycji plików, a wtyczkę do dodawania własnego kodu możesz również wykorzystać później do innych celów (np. gtag).

Po zainstalowaniu i włączeniu wtyczki, przejdź do Custom CSS & JS > Dodaj wstawkę HTML.

Wklej kod Pixela Facebooka w miejscu, jak pokazano na zdjęciu. Możesz nazwać swoją wstawkę HTML.

Upewnij się, że po prawej stronie w opcjach wstawka znajdzie się w nagłówku! Po dodaniu kodu i sprawdzeniu miejsca osadzenia, kliknij Opublikuj, aby wdrożyć kod.
✔️ Gotowe, Twój Pixel Facebooka w WordPress został dodany. Sprawdź, jak dowiedzieć się czy działa prawidłowo na końcu tego artykułu.
Dodanie Piksela Facebooka w WordPress – wtyczka Pixela Facebooka (dla początkujących)
Jeżeli jesteś początkującym użytkownikiem, możesz również skorzystać z metody dodawania pixela za pomocą gotowej wtyczki. Wtyczkę w WordPress należy zainstalować i aktywować, a następnie dodać Pixel ID. Ta metoda jednak nie jest przez nas szczególnie polecana, gdyż w WordPressie im mniej wtyczek, tym lepiej, a jeśli potrafisz dodać kod ręcznie, zalecamy tę drogę. Jeśli jednak nie chcesz tego robić to poniżej opisujemy dodanie Pixela Facebooka za pomocą wtyczki.
Wtyczek jest dużo, my natomiast przedstawimy dwie. Pierwsza to oficjalna wtyczka Facebooka oraz PixelYourSite.
Znajdź odpowiednią wtyczkę i zainstaluj na swojej stronie.


Po instalacji wtyczki, w ustawieniach możesz edytować i wprowadzić Pixel ID. Wtyczki nie wymagają edycji kodu, ponieważ to one są za to odpowiedzialne.

Jak sprawdzić czy Pixel Facebooka został prawidłowo dodany?
Okej, Pixel został wdrożony. Ale teraz trzeba sprawdzić czy poprawnie? W tym celu, przejdź na swoją stronę internetową, na której został umieszczony kod, a następnie w Google Chrome (lub innej przeglądarce) kliknij prawym przyciskiem myszy i Zbadaj
Jeżeli kod został dodany poprawnie, w polu <head> powinien wyświetlić się Twój kod jak poniżej.

Darmowe e-booki dla Ciebie ❤️
Chcesz dowiedzieć się jak możesz zoptymalizować witrynę i zwiększyć sprzedaż?



