Motyw potomny WordPress to rozwiązanie, które pozwala na dokonywanie bezpiecznych modyfikacji z zachowaniem dodatkowego kodu przy aktualizacji. W tym artykule dowiesz się jak stworzyć motyw potomny na 2 sposoby. Dowiesz się również kiedy go stosować i czy w ogóle warto.

W tym artykule:
- Czym jest i kiedy stosować motyw potomny?
- Ręczne stworzenie motywu potomnego (metoda 1)
- Stworzenie motywu potomnego za pomocą wtyczki (metoda 2)
- Podsumowanie
Darmowe e-booki dla Ciebie ❤️
Chcesz dowiedzieć się jak możesz zoptymalizować witrynę i zwiększyć sprzedaż?
Czym jest i kiedy stosować motyw potomny?
Kiedy chcesz dokonać zmian w motywie (na przykład wprowadzić niestandardowe funkcje PHP) musisz edytować kod źródłowy motywu. Pamiętaj jednak o konieczności aktualizacji motywu co jakiś czas. Jeżeli producent dostarczy nowszą wersję, wówczas ze względu na bezpieczeństwo, funkcjonalność oraz optymalizację prędkości wyświetlania powinieneś/powinnaś dokonać aktualizacji. Oznacza to, że np. jeżeli plik functions.php został przez Ciebie zmodyfikowany, wszelkie zmiany zostaną utracone i nadpisane przez kod źródłowy producenta motywu. Aby tego uniknąć, tworzymy motyw potomny (dziecko), który zawiera tylko niestandardowy kod. W związku z tym Twój motyw główny może być bezpiecznie aktualizowany, a kod źródłowy motywu potomnego zostanie zachowany.

Włączony motyw potomny to nazwa motywu – child. Jeżeli chcesz anulować zmiany, których dokonałeś/aś w motywie potomnym, po prostu możesz go z powrotem przełączyć na oryginalny.
Przykładowo, jeżeli posiadasz wtyczkę Contact Form 7 i w celu optymalizacji witryny chcesz wyłączyć wczytywanie zasobów wtyczki na innych stronach niż kontaktowej, możesz ten niestandardowy kod dodać do motywu potomnego:

Jak stworzyć motyw potomny w WordPress? (metoda 1 – ręczna)
Aby stworzyć motyw potomny w WordPressie ręcznie, należy zalogować się na serwer przez FTP i odnaleźć folder naszego motywu. Motywy w WordPressie znajdują się w wp-content/themes/nazwamotywu.
Przykładowo, będziemy tworzyć motyw potomny motywu Twenty Twenty.

Następnie utwórz nowy folder o takiej samej nazwie jak motyw główny, ale z dopisiem “-child”. WordPress automatycznie rozpozna, że jest to folder motywu potomnego. Zobacz na poniższym przykładzie:

Teraz musisz utworzyć 2 pliki.
- style.css
- functions.php
W tym celu możesz użyć systemowego notatnika, ale pamiętaj aby pliki miały odpowiednie rozszerzenia – .css oraz .php
style.css
Do pliku style.css wklej poniższy kod:
/*
Theme Name: Twenty Twenty – motyw potomny
Template: twentytwenty
*/Theme Name – możesz użyć dowolnej nazwy
Template – tutaj musisz dokładnie wpisać nazwę folderu motywu rodzica
functions.php
Do pliku functions.php wklej poniższy kod:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}Kod ten pozwala na import stylów z motywu rodzica. Nie musisz w nim nic zmieniać tylko wklej powyższy kod i zapisz w pliku functions. Pliki functions.php oraz style.css powinny się znaleźć w folderze motywu potomnego.
Twój motyw potomny jest już gotowy. Powinien wyświetlić się w Panelu Administracyjnym WordPress w Wygląd > Motywy. Aktywuj go i sprawdź czy wszystko działa poprawnie.
Jak stworzyć motyw potomny za pomocą wtyczki? (metoda 2 – wtyczka Child Theme Configurator)
Na początku musimy pobrać wtyczkę Child Theme Configurator, która pozwala na stworzenie motywu potomnego za pomocą kilku kliknięć. Wtyczka utworzy dla nas gotowy do użycia motyw potomny, który będziemy musieli włączyć w Wygląd > Motywy.

Wtyczka jest bezpłatna i można ją pobrać z oficjalnego repozytorium WordPressa. Instalujemy i aktywujemy wtyczkę.

Konfiguracja wtyczki oraz utworzenie motywu potomnego jest możliwa poprzez przejście do ustawień: Motywy > Child Theme
Wybieramy nazwę motywu rodzica, z którego utworzymy motyw potomny. W tym przykładzie posłużymy się motywem Astra.

Po kliknięciu Analyze wtyczka sprawdzi czy nasz motyw jest gotowy do stworzenia motywu potomnego.

Jeżeli chcesz, aby utawienia personalizacji motywu rodzica, skonfigurowane menu, widżety zostały przekopiowane do motywu potomnego, zaznacz pole Copy Menus, Widgets and other Customizer settings.

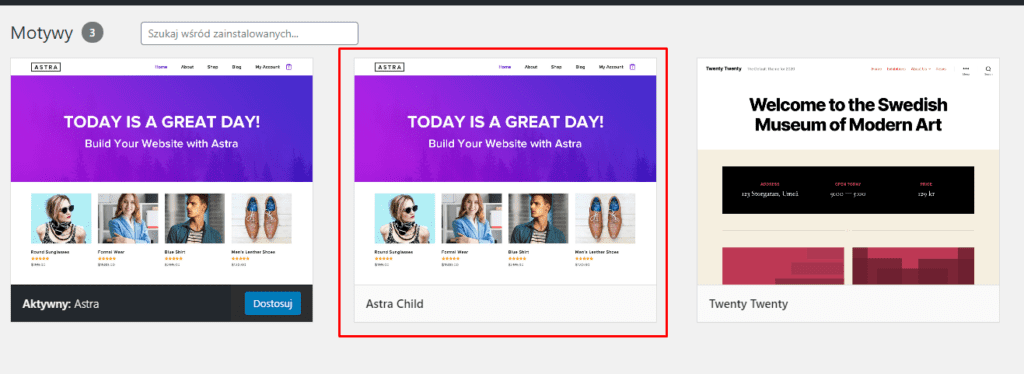
Kliknij Create New Child Theme, a Twój motyw potomny zostanie utworzony. Po pomyślnie zakończonym procesie, możesz przejść do Wygląd > Motywy i zobaczysz tam swój motyw potomny, który będzie zawierał nazwę Child.

Motyw potomny domyślnie nie jest włączony. Zalecamy najpierw zobaczyć w podglądzie na żywo zmiany przed przełączeniem motywu. Jeżeli w podglądzie uznasz, że wszystko działa i wygląda prawidłowo, wówczas możesz aktywować motyw potomny.

Od teraz wszelkie zmiany zapisuj w motywie potomnym. Przy aktualizacji motywu rodzica, modyfikacje nie zostaną nadpisane ani utracone.
Wtyczkę Child Theme Configurator możesz usunąć.
Darmowe e-booki dla Ciebie ❤️
Chcesz dowiedzieć się jak możesz zoptymalizować witrynę i zwiększyć sprzedaż?
Motyw potomny WordPress – podsumowanie
Stworzenie motywu pozwala nam na pełną modyfikację motywu nie ingerując w kod źródłowy, dzięki czemu wszelkie nasze modyfikacje po aktualizacji nie zostaną usunięte. Motywy potomne w WordPress to powszechna praktyka, dlatego jeżeli chcesz np. dopisywać własny kod PHP w pliku functions.php, możesz wykorzystać do tego motyw potomny.




